Headless Ui Calendar - I'm able to see the package in. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js. Headless ui integration for nuxt. Beautiful ui components, crafted with tailwind css. Sep 19, 2021 1 min read. Example content for the calendar page. Completely unstyled, fully accessible ui components, designed to. In this tutorial, we will see how to use calendar in next js 13 with shadcn ui. Web the headless components gives you the small building blocks for creating ui, it comes with the freedom of. When we need to render a calendar or a datepicker, we.
In this tutorial, we will see how to use calendar in next js 13 with shadcn ui. Web viewed 2k times. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the. Web headless ui v1.6 is out. This date picker can be described as exceptionally stylish and. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js. Web a headless calendar hook for react. React material admin full datepicker. Sep 19, 2021 1 min read. A few weeks ago we released a new minor version of headless ui, the unstyled ui library we.
A headless calendar hook for react. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js. Headless ui integration for nuxt. In this tutorial, we will see how to use calendar in next js 13 with shadcn ui. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed. Web a headless calendar hook for react. Example content for the calendar page. When we need to render a calendar or a datepicker, we. I'm able to see the package in.
Headless UI Library란? JBEE.io
A headless calendar hook for react. Sep 19, 2021 1 min read. I'm trying to run @headlessui/vue package in nuxt3 project. Web viewed 2k times. When we need to render a calendar or a datepicker, we.
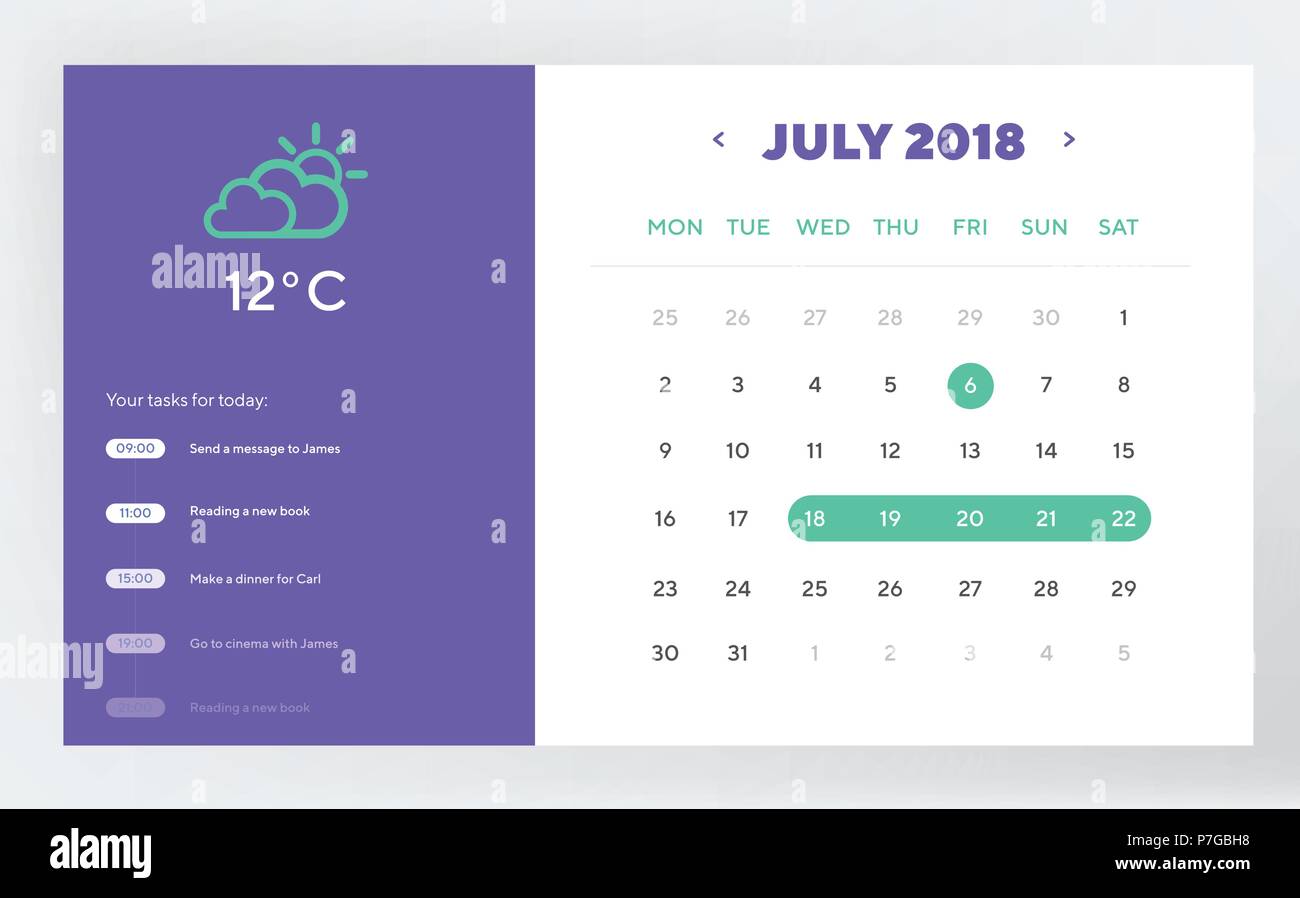
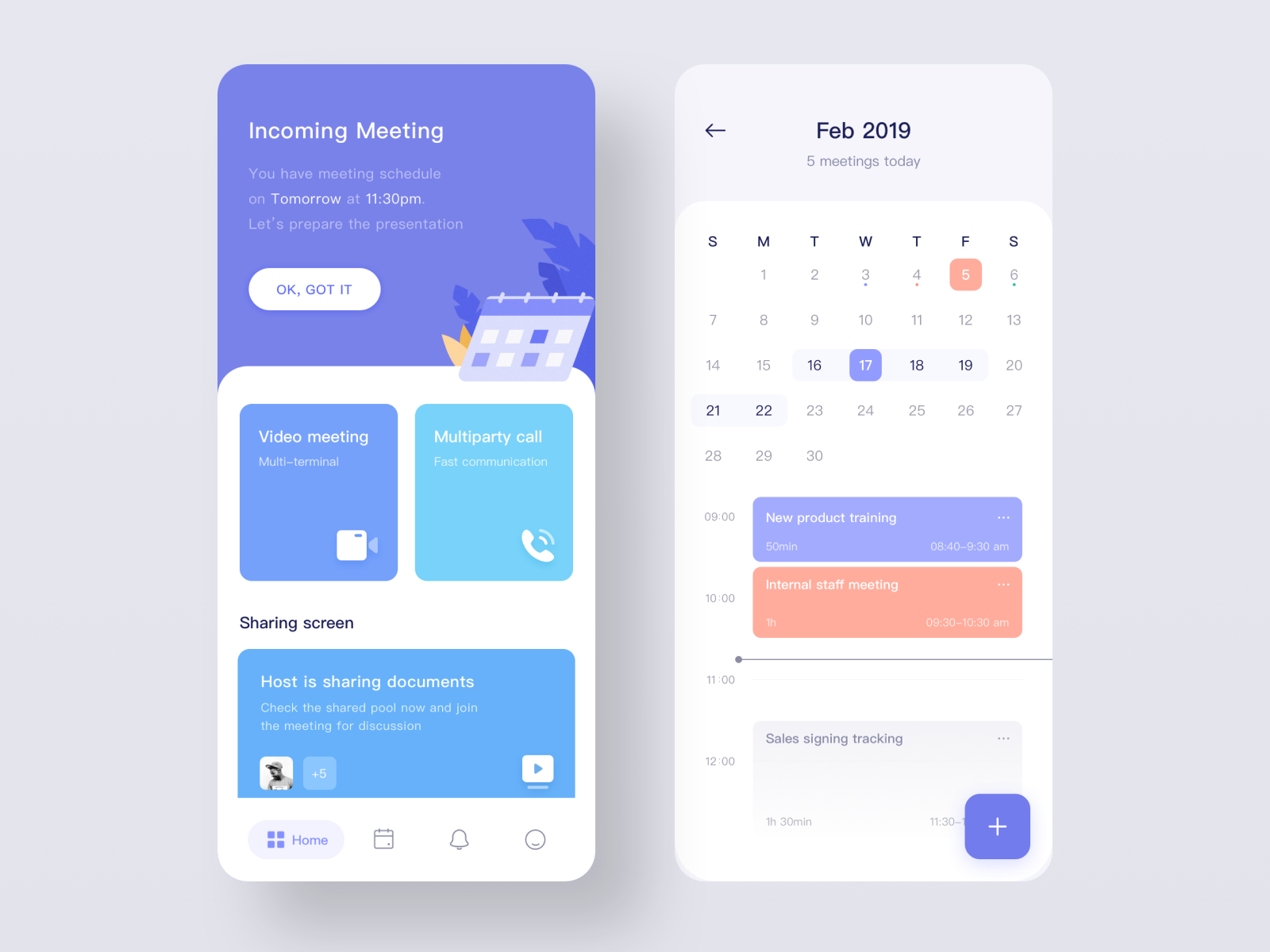
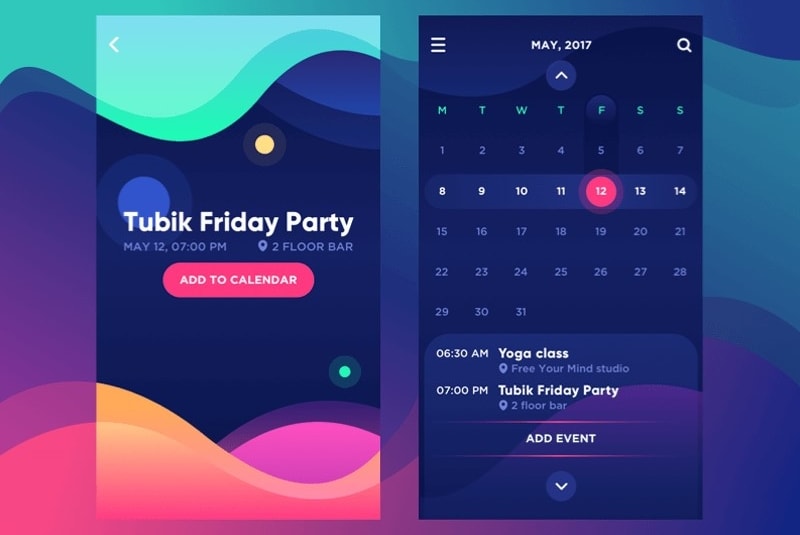
Calendar Day Planner and Calendar App Ui Ux Design. UI, UX and GUI
In this tutorial, we will see how to use calendar in next js 13 with shadcn ui. Headless ui integration for nuxt. Web a headless calendar hook for react. React material admin full datepicker. Example content for the calendar page.
Headless Ui Calendar Printable Calendar
Web i propose a new headlessui component called dateinput. Completely unstyled, fully accessible ui components, designed to. I'm trying to run @headlessui/vue package in nuxt3 project. Web headless calendar (v1.0.0) a simple and easy to use javascript library that provides common calendar functionalities for. Headless ui integration for nuxt.
Headless Ui Calendar Printable Calendar
Web a headless calendar hook for react. A few weeks ago we released a new minor version of headless ui, the unstyled ui library we. When we need to render a calendar or a datepicker, we. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed. Web headless ui is a set of.
Pin on UI Calendar
This date picker can be described as exceptionally stylish and. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed. A few weeks ago we released a new minor version of headless ui, the unstyled ui library we. Web the headless components gives you the small building blocks for creating ui, it comes.
Minimalistic Calendar UI Free PSD Template PSD Repo
In this tutorial, we will see how to use calendar in next js 13 with shadcn ui. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the. Sep 19, 2021 1 min read. Web the headless components gives you the small building blocks for creating ui, it comes with the freedom of. Web.
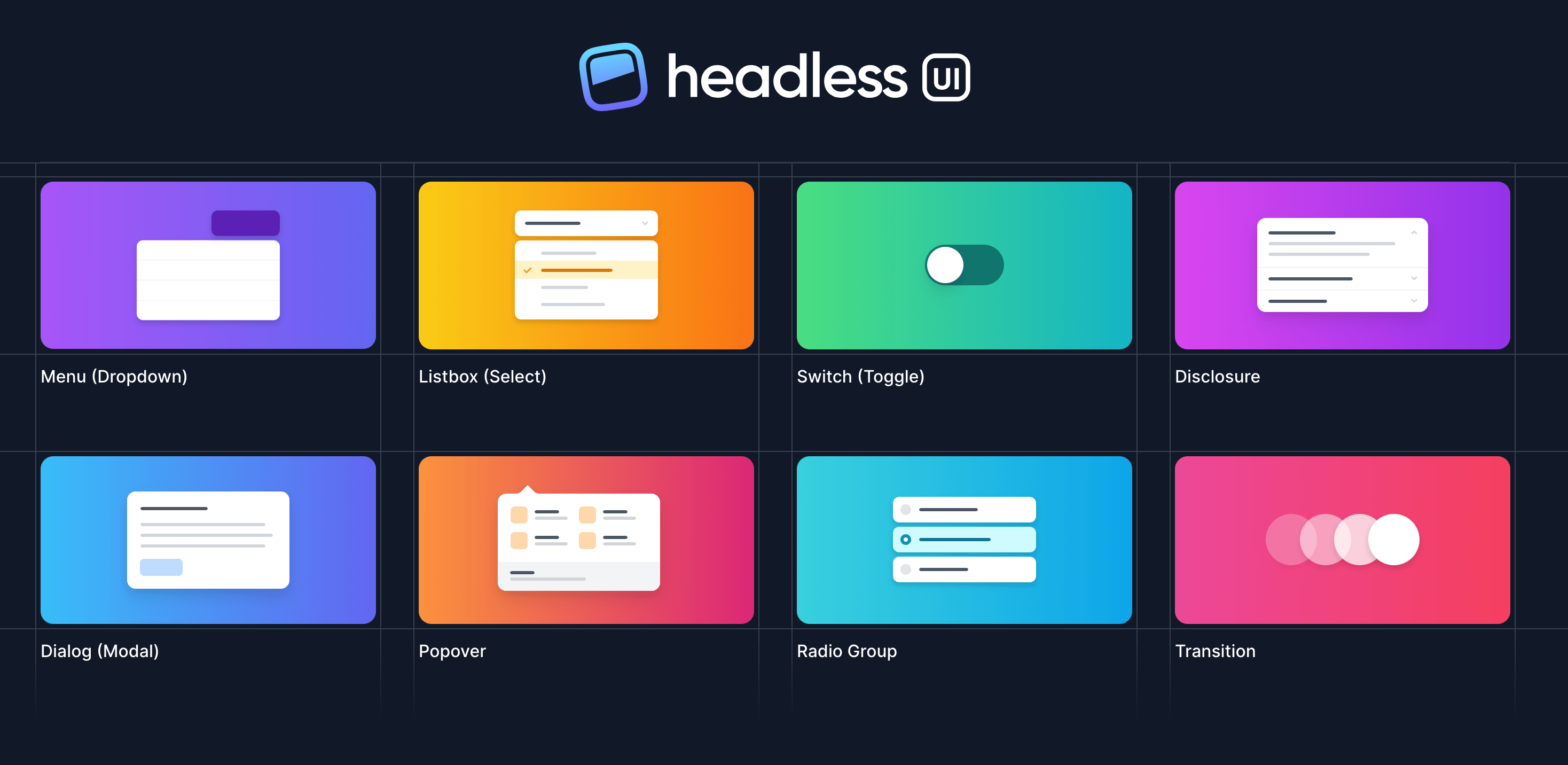
Headless UI — Completely Unstyled, Fully Accessible UI Components Bram.us
Web i propose a new headlessui component called dateinput. Beautiful ui components, crafted with tailwind css. Web the headless components gives you the small building blocks for creating ui, it comes with the freedom of. Web headless calendar (v1.0.0) a simple and easy to use javascript library that provides common calendar functionalities for. In this tutorial, we will see how.
Headless Ui Calendar Printable Calendar
A headless calendar hook for react. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the. Completely unstyled, fully accessible ui components,. Web by the makers of tailwind css. Web viewed 2k times.
Headless UI Made With TailwindCSS
It would behave similar to the native date input in safari. In this tutorial, we will see how to use calendar in next js 13 with shadcn ui. A few weeks ago we released a new minor version of headless ui, the unstyled ui library we. Headless ui integration for nuxt. Sep 19, 2021 1 min read.
Fully accessible Menu components by headless UI tailwindcss DEV Community
This date picker can be described as exceptionally stylish and. Web the headless components gives you the small building blocks for creating ui, it comes with the freedom of. A headless calendar hook for react. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed. Sep 19, 2021 1 min read.
Web Headless Calendar (V1.0.0) A Simple And Easy To Use Javascript Library That Provides Common Calendar Functionalities For.
React material admin full datepicker. Web the headless components gives you the small building blocks for creating ui, it comes with the freedom of. Web i propose a new headlessui component called dateinput. In this tutorial, we will see how to use calendar in next js 13 with shadcn ui.
Web Headless Ui V1.6 Is Out.
Web a headless calendar hook for react. Web by the makers of tailwind css. A few weeks ago we released a new minor version of headless ui, the unstyled ui library we. Web updated 19/08/23 by frontendshape.
When We Need To Render A Calendar Or A Datepicker, We.
Headless ui integration for nuxt. Web an elegant calendar and datepicker plugin for vuejs. Sep 19, 2021 1 min read. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js.
Web Last Fall We Announced Headless Ui, A Library Of Completely Unstyled, Fully Accessible Ui Components, Designed.
Completely unstyled, fully accessible ui components, designed to. A headless calendar hook for react. This date picker can be described as exceptionally stylish and. Beautiful ui components, crafted with tailwind css.