React Calendar Highlight Dates - Web you can highlight the specific dates by adding the custom css or element to the day cell by using renderdaycell. It provides month, year, and decade view. Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Import react, { usestate} from 'react'; Web overview the react calendar is a component to display the date and days of the week. Web create the calendar. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]: Web best calendar components for react: Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop.
We'll go step by step through creating a calendar in react using typescript. Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop. This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. Web we are building a daterangepicker so we want the calendar to open and let the user choose both dates. Import react, { usestate} from 'react'; It provides month, year, and decade view. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]: Web star 2.9k code issues 21 pull requests 24 discussions actions wiki security insights new issue highlight. Disable recurring days, set marked or colored days with the help of the recurring object.
Web best calendar components for react: This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web create the calendar. Web get started with this example. Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. It provides month, year, and decade view. Web star 2.9k code issues 21 pull requests 24 discussions actions wiki security insights new issue highlight. We'll go step by step through creating a calendar in react using typescript. Web overview the react calendar is a component to display the date and days of the week.
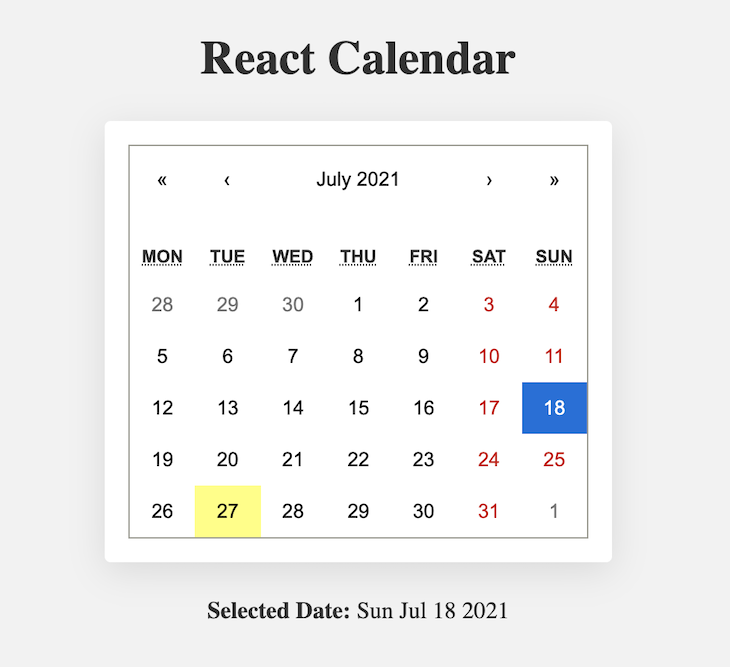
ReactCalendar Build and customize a simple calendar LogRocket Blog
This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Disable recurring days, set marked or colored days with the help of the recurring object. Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web get started with this example. Web overview the.
React Big Calendar Simple Design CSS CodeLab
Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]: Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop. We'll go step by step through creating a calendar in react using typescript. Web get started with this example.
javascript Change color of reactbigcalendar events Stack Overflow
This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Web create the calendar. Web we are building a daterangepicker so we want the calendar to open and let the user choose both dates. Web star 2.9k code issues 21 pull requests 24 discussions actions wiki security insights new issue.
Common Date Picker & Calendar Component For React Native Reactscript
It provides month, year, and decade view. Web overview the react calendar is a component to display the date and days of the week. Web create the calendar. Web star 2.9k code issues 21 pull requests 24 discussions actions wiki security insights new issue highlight. This guide to the top react date pickers was last updated on 16 may 2023.
React.js task calendar (part one) by hilaryL
We'll go step by step through creating a calendar in react using typescript. This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Web you can highlight the specific dates by adding the custom css or element to the day cell by using renderdaycell. Web star 2.9k code issues 21.
10 Best Calendar Components For React & React Native Apps ReactScript
Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. Web create the calendar. Web get started with this example. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]: Web you can highlight the specific dates by adding the custom css or element to the day cell by using renderdaycell.
React Calendar Timeline CSS CodeLab
Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. We'll go step by step through creating a calendar in react using typescript. Web best calendar components for react: Disable recurring days, set marked or colored days with the help of the recurring object. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]:
javascript Loop through an event array & show on a react calendar
Web get started with this example. Web we passed a selectrange prop into our calendar component in the above script.selectrange has a default value of. This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. It provides month, year, and decade view. Web best calendar components for react:
React Calendar
We'll go step by step through creating a calendar in react using typescript. Web you can highlight the specific dates by adding the custom css or element to the day cell by using renderdaycell. Web we are building a daterangepicker so we want the calendar to open and let the user choose both dates. This guide to the top react.
Create a custom calendar in React Flow and Form
Web create the calendar. We'll go step by step through creating a calendar in react using typescript. Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]: Web you can highlight the specific dates by adding the custom css or element to the day cell by using renderdaycell.
Web Create The Calendar.
Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example. Web overview the react calendar is a component to display the date and days of the week. Web const [date,setdate]=usestate() <<strong>calendar</strong> markeddates={{ [date]:
Web Star 2.9K Code Issues 21 Pull Requests 24 Discussions Actions Wiki Security Insights New Issue Highlight.
Web best calendar components for react: It provides month, year, and decade view. Import react, { usestate} from 'react'; We'll go step by step through creating a calendar in react using typescript.
Web We Passed A Selectrange Prop Into Our Calendar Component In The Above Script.selectrange Has A Default Value Of.
Web you can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web we are building a daterangepicker so we want the calendar to open and let the user choose both dates. This guide to the top react date pickers was last updated on 16 may 2023 by abhinav anshul to reflect. Web you can highlight the specific dates by adding the custom css or element to the day cell by using renderdaycell.