React Native Calendar Picker - Scrollable calendarpicker — new in 7.x. The desktopdatepicker component which works best for mouse devices and large. For the calendar picker that can be used on both. Scrollable calendarpicker — new in 7.x. Web calendar picker can be used to select the date range (start date to end date). Some of the things that make. Web the component is available in four variants: This module includes information on how. Web ant design datepicker. You can get it from here :.
Web the component is available in four variants: This is a calendar picker component for react native. This module includes information on how. The desktopdatepicker component which works best for mouse devices and large. For the calendar picker that can be used on both. Scrollable calendarpicker — new in 7.x. Web calendar picker can be used to select the date range (start date to end date). Web ant design datepicker. This is a calendar picker component for react native. Some of the things that make.
You can get it from here :. Web the component is available in four variants: Scrollable calendarpicker — new in 7.x. This is a calendar picker component for react native. Some of the things that make. Scrollable calendarpicker — new in 7.x. Web calendar picker can be used to select the date range (start date to end date). For the calendar picker that can be used on both. This module includes information on how. This is a calendar picker component for react native.
React Native How to make Calendar or Date Picker YouTube
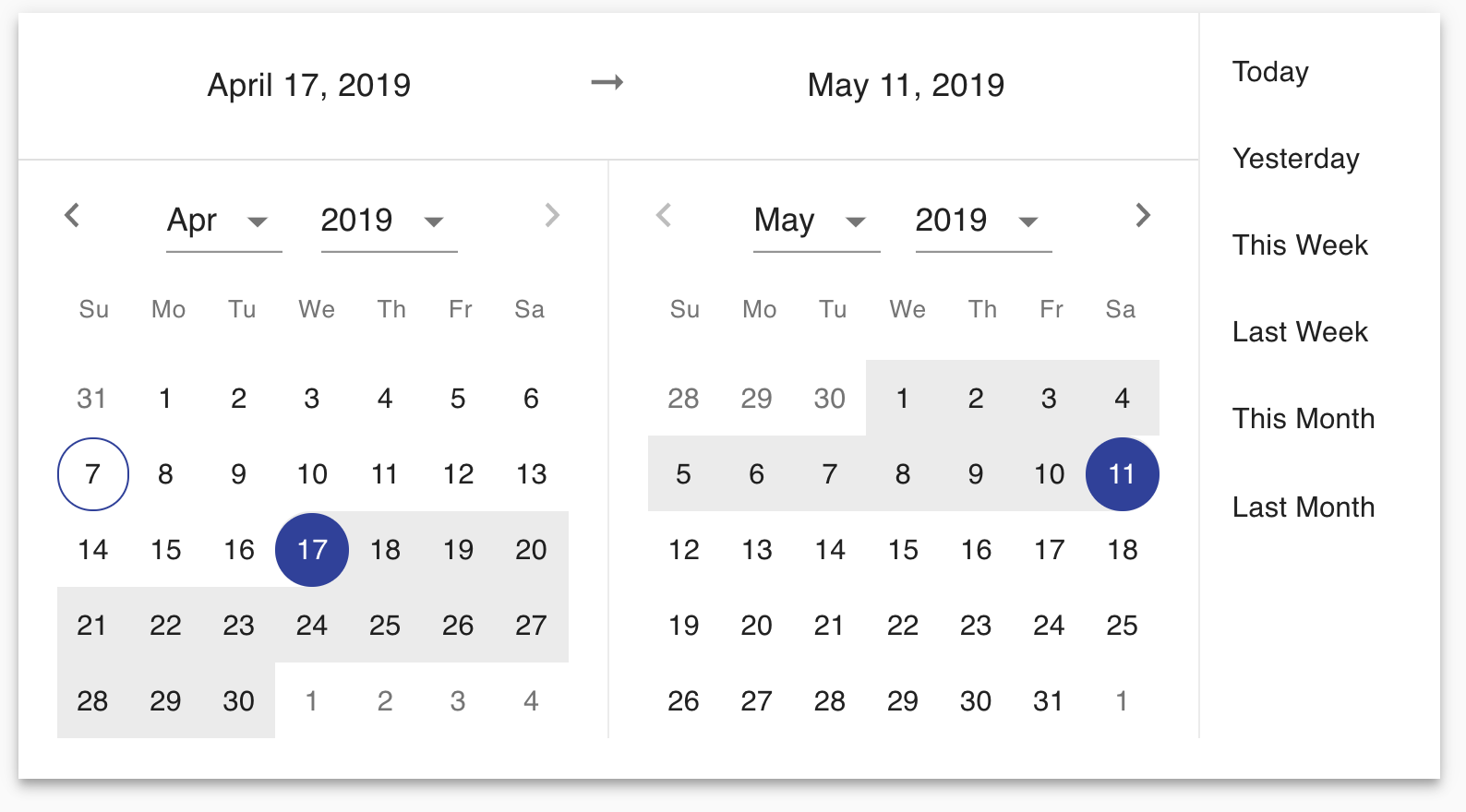
Web calendar picker can be used to select the date range (start date to end date). Some of the things that make. Web the component is available in four variants: This is a calendar picker component for react native. Scrollable calendarpicker — new in 7.x.
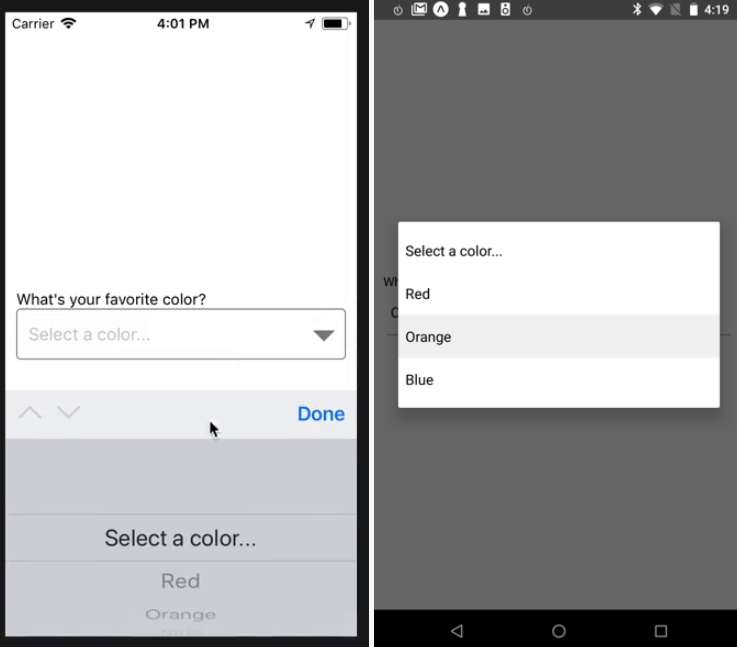
React Native Calendar
You can get it from here :. Web ant design datepicker. The desktopdatepicker component which works best for mouse devices and large. Web the component is available in four variants: Scrollable calendarpicker — new in 7.x.
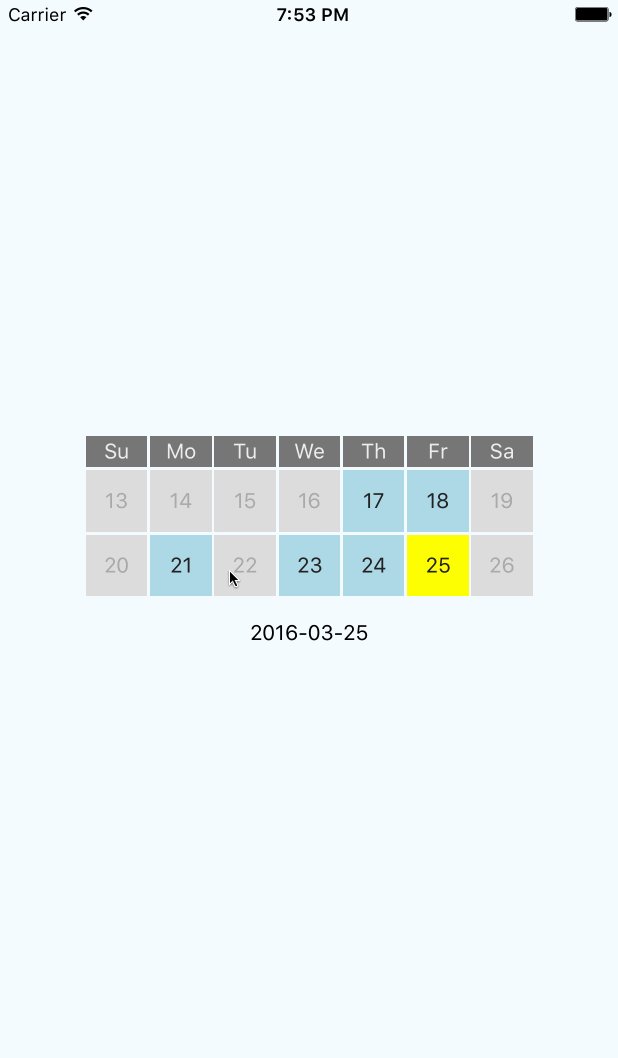
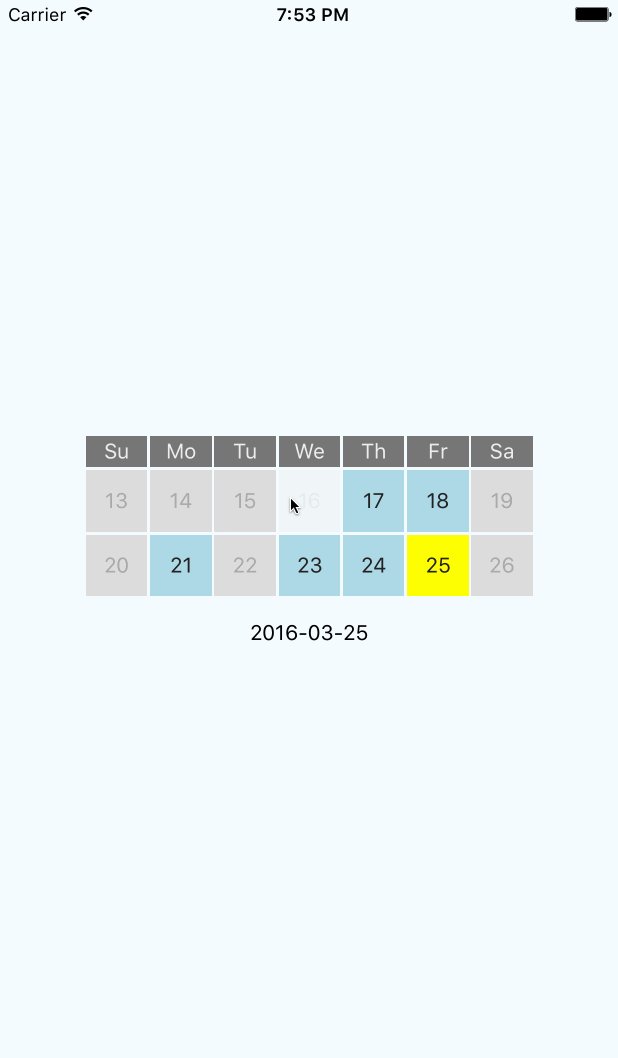
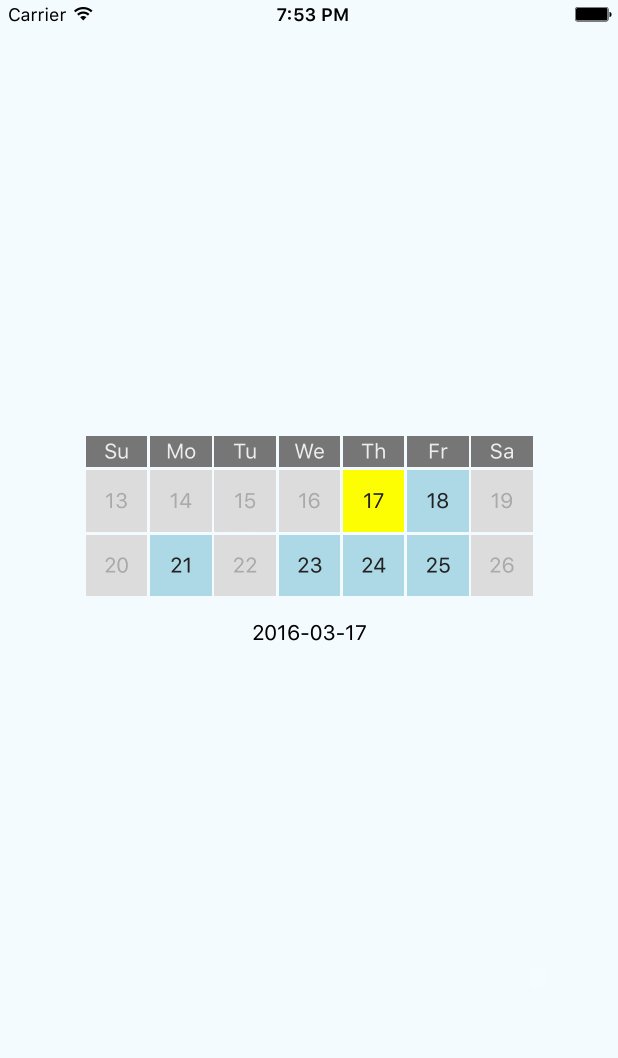
Common Date Picker & Calendar Component For React Native Reactscript
This module includes information on how. Scrollable calendarpicker — new in 7.x. You can get it from here :. Web the component is available in four variants: Scrollable calendarpicker — new in 7.x.
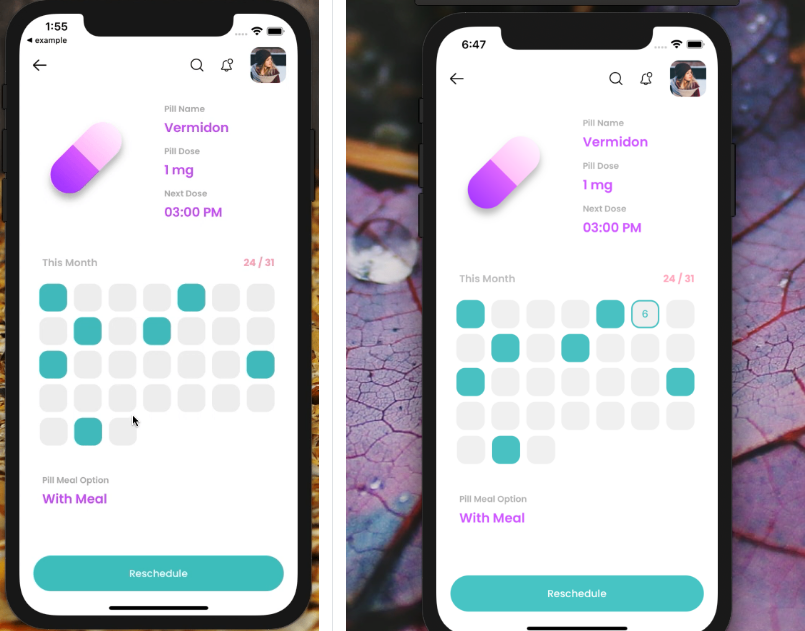
Calendar React Native Example for Android and iOS
Web calendar picker can be used to select the date range (start date to end date). Scrollable calendarpicker — new in 7.x. This module includes information on how. Web the component is available in four variants: For the calendar picker that can be used on both.
Top 10 Calendar Components For React & React Native ReactScript
For the calendar picker that can be used on both. The desktopdatepicker component which works best for mouse devices and large. Web the component is available in four variants: Web ant design datepicker. Some of the things that make.
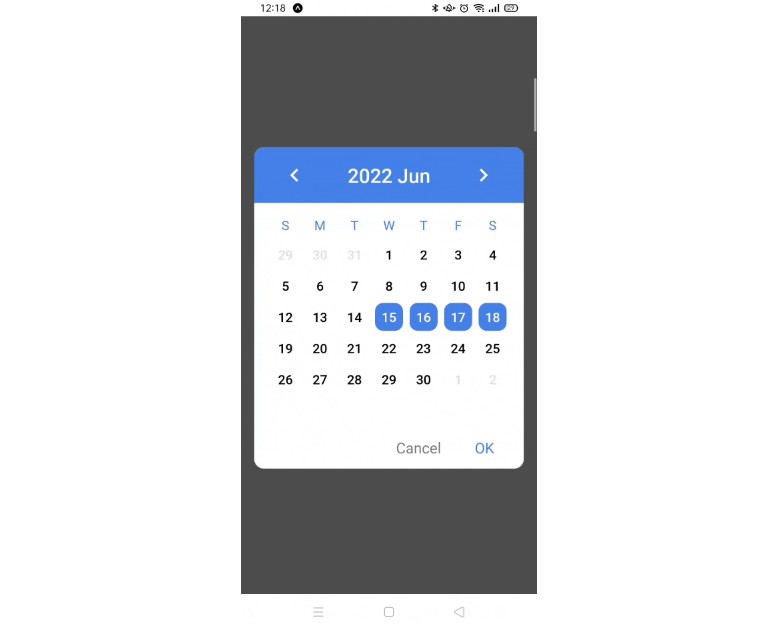
reactdaterangepickerresponsive npm
The desktopdatepicker component which works best for mouse devices and large. Web ant design datepicker. For the calendar picker that can be used on both. This module includes information on how. This is a calendar picker component for react native.
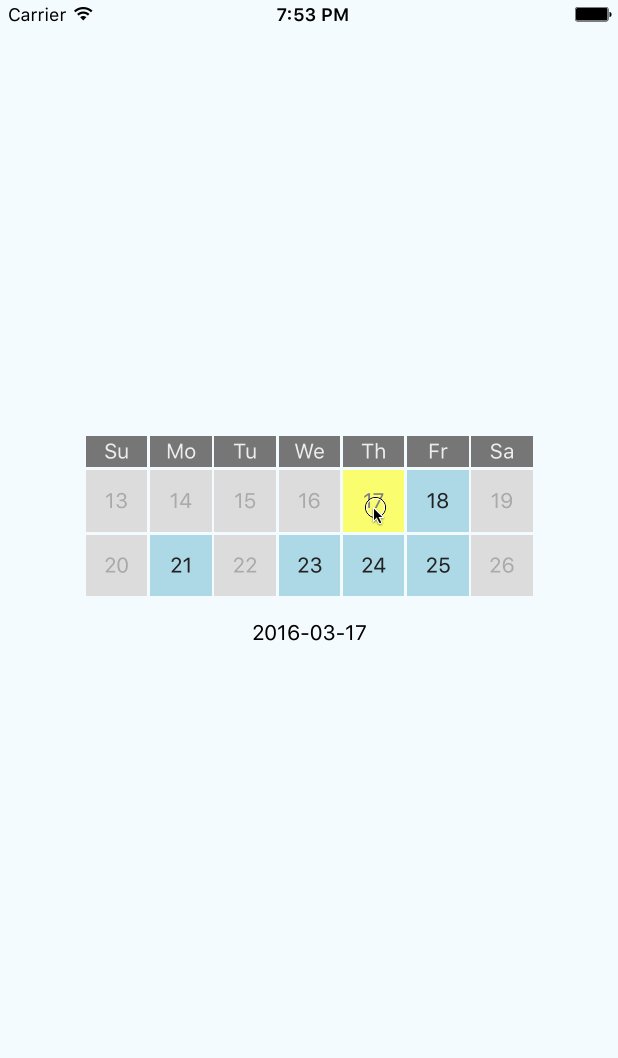
Simple mini calendar or date picker for React Native
The desktopdatepicker component which works best for mouse devices and large. Web ant design datepicker. This module includes information on how. You can get it from here :. This is a calendar picker component for react native.
An easy to use date picker for react native
For the calendar picker that can be used on both. You can get it from here :. The desktopdatepicker component which works best for mouse devices and large. Scrollable calendarpicker — new in 7.x. This is a calendar picker component for react native.
reactnativecalendarpicker npm package Snyk
Web calendar picker can be used to select the date range (start date to end date). Web the component is available in four variants: The desktopdatepicker component which works best for mouse devices and large. You can get it from here :. Scrollable calendarpicker — new in 7.x.
Scrollable Calendarpicker — New In 7.X.
This is a calendar picker component for react native. For the calendar picker that can be used on both. This is a calendar picker component for react native. The desktopdatepicker component which works best for mouse devices and large.
You Can Get It From Here :.
Web ant design datepicker. Web calendar picker can be used to select the date range (start date to end date). Scrollable calendarpicker — new in 7.x. This module includes information on how.
Web The Component Is Available In Four Variants:
Some of the things that make.